Onsdag, och inte vilken onsdag som helst!

Förra gången gick vi igenom användargränssnittens historia, och hur de fungerar. Det börjar nu bli dags att avrunda denna inläggsserie, dels för att ni som följt den knappast kan ses som nybörjare längre, men också för att vi ska gå vidare på lite mer avancerad programmering och andra språk! 🙂
Att avrunda efter en genomgång av användargränssnitt känns logiskt, då vi gått igenom stora delar av grunderna som krävs för att skriva enklare program och nu också tillför det grafiska. Om du kommer på något du tycker vi ska ta upp kan vi självklart göra det i efterhand!
TkInter
Som jag nämnde förra gången är TkInter ett grafikbibliotek som fungerar på alla plattformar på vilka Python fungerar. Det bör därför gå att köra denna kod oavsett vilken dator du programmerar med.
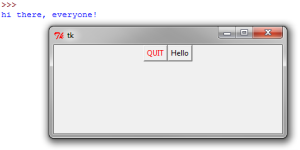
Vi slänger oss direkt in i koden, där vi definierar en klass Application som tar ett argument Frame:
from Tkinter import *
class Application(Frame):
def say_hi(self):
print "hi there, everyone!"
def createWidgets(self):
self.QUIT = Button(self)
self.QUIT["text"] = "QUIT"
self.QUIT["fg"] = "red"
self.QUIT["command"] = self.quit
self.QUIT.pack({"side": "left"})
self.hi_there = Button(self)
self.hi_there["text"] = "Hello",
self.hi_there["command"] = self.say_hi
self.hi_there.pack({"side": "left"})
def __init__(self, master=None):
Frame.__init__(self, master)
self.pack()
self.createWidgets()
root = Tk()
app = Application(master=root)
app.mainloop()
root.destroy()
Först av allt importeras Tkinter-biblioteket. Detta är exempelkod jag hittat här, men programmet måste inte heta Application om man inte vill.
Application är en klass (objekt), och däri finns tre metoder definierade. __init__ är konstruktorn som tar den Frame som är argumentet som specificeras när man skapar en instans av Application. Först skickas inskickad Frame vidare och initieras av TkInter, för att vårt fönster ska skapas och visas. Därefter körs pack(), som används för att stoppa in element i fönstret. I detta fall Frame som inte ges några argument (pack kan annars ges argument för att påverka placering av element).
Sist körs metoden createWidgets(), som vi ska titta på härnäst.
Skapa och lägga till knappar
Först skapas två variabler, QUIT och hi_there, som binds till en Button. Därefter redigeras attributen “text”, “fg” (förgrund) och “command”. Den sistnämnda anger eventuell metod som ska köras, i fallen med dessa två knappar self.quit (som avslutar programmet och redan finns definierad i TkInter) och self.say_hi (som är den sista användardefinierade metoden i klassen).
self.say_hi är en av de enklaste metoder man kan tänka sig. Det enda den gör är skriva ut texten “hi there, everyone” på prompten.
Notera också att pack()-metoden har ett argument för knapparna. Detta är för att man valt att lägga dem bredvid varandra, och därför lägger båda “till vänster”. Om man kör koden utan argument i pack()-anropen hamnar de ovanpå varandra istället.
Själva exekveringen
Den kod vi hittills gått igenom är bara definitionen av klassen Application. Vi måste ju också instansiera en sådan och köra programmet för att visa fönstret!
Innan ett objekt skapas behöver vi en Frame att använda som argument, detta fås av metoden Tk() och lagras i variabeln root. Vi anropar konstruktorn för Application med denna variabel som argument, och därefter startar main-loopen för programmet. Som nämnt i tidigare avsnitt har grafiska applikationer som regel en loop som körs hela tiden, känner av interaktion och reagerar på den.
Det sista kommandot, root.destroy(), körs först när vi gått ur main-loopen. Det betyder att programmet avslutats, och därför förstörs rot-Framen och tas bort ur minnet.
För den som vill lära sig mer om TkInter finns en jättebra genomgång här!
The End… eller?
Nu avslutar vi, som tidigare nämnt, denna inläggsserie. Vi kommer snart påbörja en ny serie, men precis vad det blir för upplägg är inte helt fastställt. Sporadiska inlägg kommer vi säkerligen också fortsättningsvis lägga upp även inom denna serie, men inte en gång i veckan som tidigare utan mer sporadiskt.
Jag hoppas att ni haft mycket nöje av dessa inlägg och lärt er något, och att ni följer bloggen också fortsättningsvis! Framöver kommer vi göra mer små guider på olika projekt utöver att lägga upp kodexempel!
Tack för den här tiden 🙂




Kul att du gillar vår blogg!
Skriv upp dig på vår maillista för att få allt det senaste från m.nu - Nya produkter, kampanjer och mycket mer!
Wohoo! Du är nu med på maillistan!