Något som skiljer Homey från andra styrenheter är att stora delar av mjukvaran är open-source, på gott och ont. Om stöd för en enhet inte finns inlagt går det att “forka” koden för appen, lägga till stöd, och därefter ladda upp koden i hopp om att utvecklaren ansvarig för appen lägger till stödet. Här går vi igenom hur detta kan se ut.
All kod som körs på Homey skrivs i Node.js. Det finns även vissa appar som har inställningar som dyker upp under Settings-fliken, och dessa inställningssidor programmerar man med HTML/CSS/Javascript. Det kommer vi dock inte titta något på i detta inlägg. Vi kommer att jobba med Telldus-appen, som när inlägget påbörjades endast hade stöd för magnetsensorn men inte pluggen.
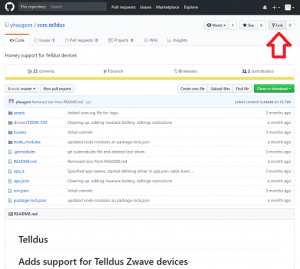
1. Forka GitHub-repot på knappen högst upp till höger. Du behöver ha ett GitHub-konto.
2. Installera Git om du inte redan har det, och “klona” (ladda ner) din fork enligt nedan. Vår fork ligger under https://github.com/mpunktnu/com.telldus och klon-länken hittas på GitHub-sidan:

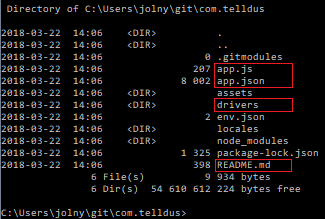
I mappen ligger nu ett antal filer och mappar. Här är de som är relevanta för oss:

Mappen drivers innehåller metadata för de olika enheterna i appen. Vi vill lägga till Telldus On/Off Switch och skapar därför en mapp döpt till dess “Product identifier” som finns på Z-wave Alliance-sidan. https://products.z-wavealliance.org/products/1536
drivers/ -- TZWP-100/ * -- TZDW-100/
Enhetens ‘assets’
I den nya mappen ska en mapp assets finnas, i vilken vi lägger produktbilder (OBS att appen också har en assets-mapp, den ska vi inte röra):
assets/icon.svg – den vektorbild som visas i produktlistan när du ska lägga till en ny enhet
assets/learnmode.svg – den vektorbild som visas i “tilläggningsguiden” vilken anger hur man inkluderar eller exkluderar en enhet
Dessutom finns dessa foton i undermappen images, som bl.a. visas i “Supported devices” på appens sida i App store
assets/images/large.png (500×500 px)
assets/images/small.png (75×75 px)
Det vad allt för assets 🙂
Drivrutinen, Device.js
I produktmappen ska även en device.js finnas. Detta är en drivrutin för enheten, som talar om för Homey vad den klarar av och hur logiken för den ska skötas.
Eftersom produkten vi valt bara är en enkel av-/på-plugg utan energimätning eller annat blir denna fil väldigt enkel:
'use strict'; //
const Homey = require('homey'); // Importera Homeys kodbiblioteket
const ZwaveDevice = require('homey-meshdriver').ZwaveDevice; // Importera Athoms nya Z-wave-drivrutin
class TelldusOnOffSwitch extends ZwaveDevice { // Skapa en instans av ZwaveDevice som vi kallar TelldusOnOffSwitch
async onMeshInit() { // Denna metod körs varje gång en enhet av den här typen läggs till/aktiveras
this.enableDebug(); // Skriver ut felmeddelanden och annat till Athoms CLI vid test. Behövs inte när enheten är färdigtestad
this.printNode(); // Skriver ut information om enheten till Athoms CLI
this.registerCapability('onoff', 'SWITCH_BINARY'); // Anger att enheten kan slås av/på med Command Class "Binary Switch". "BASIC" fungerar också i många fall för detta.
}
}
module.exports = TelldusOnOffSwitch;
Nu är vi färdiga i driver-mappen. Nu går vi ut i rotmappen igen!
README.md, appens beskrivningstext
README.md är formaterad i “markdown” och renderas på GitHub-sidan. Exempel på markdown-syntax finns här.
Denna fil är också den som ligger till grund till app-informationen som visas i Athoms App Store, så här kan du lägga till information om vad som lagts till i nya versioner eller liknande.
Jag la till följande till README.md:
* [Z-wave On/Off Switch](https://products.z-wavealliance.org/products/1536) - TZDW-100 ## Version history *v 1.0.1* - add support for TZDW-100 on/off switch *v 1.0.0* - Initial release, support for door/window sensor
App.json – beskrivningar och funktionalitet
Sist men inte minst måste vi lägga till produkten i app.json. Denna fil kan se lite rörig ut om man inte är van, och detta är den mest omfattande ändringen.
“version”: “1.0.0” ändrar jag till “1.0.1”. Detta värde måste inkrementeras med varje ny release för att den nya versionen av appen ska kunna laddas upp på App Store.
Det som kvarstår nu är att lägga till en entry för enheten i “drivers”, och här är det en stor mängd metadata som ska fyllas i. Enklast är att kika på andra enheter för att se vad som behövs, men kort sagt lägger man till data för associationsgrupper samt enhetens funktioner och parametrar (som ju också finns i driver.js), och beskrivningstexter för dessa.
Det viktigaste för att enheten ska hittas korrekt av Homey är att Manufacturer- och Device-fälten är korrekta. Vad dessa värden är för Telldus-pluggen hittar vi på Z-wave Alliance-länken ovan. De utvinns ur XML-filen som finns vid “Download Product Data in XML Format” långt ner på sidan och ser ut som följer:
<ManufacturerId>0x0176</ManufacturerId> <ProductTypeId>0x0003</ProductTypeId> <ProductId>0x0001</ProductId>
Värdena behöver omvandlas från hexadecimal till decimal:
0x0176 = 374 0x0003 = 3 0x0001 = 1
i app.json blir fälten i fråga följaktligen:
"manufacturerId": [374], "productTypeId": [3], "productId": [1],
När övriga fält är ifyllda korrekt ska appen testas, så man ser att den fungerar. Till det behöver man Athom CLI, och till det behöver man NodeJS/NPM.
NodeJS får du tag på här, ta LTS. För att installera Athom CLI skriver du följande i kommandotolken:
npm install -g athom-cli
Sen loggar du in på din Homey genom att köra:
athom login
Följ instruktionerna för att få tag i en auth-nyckel från deras site och klistra in den. När vi loggat in ska vi installera appen i debug-läge, och det görs med:
athom project run
Förhoppningsvis får vi inte en massa felmeddelanden, utan appen dyker upp i Settings och man kan välja den nyss tillagda enheten när man ska inkludera en ny enhet på Homeyn! Lägg till enheten och testa att alla inställningar och funktioner fungerar. Trycker man CTRL+C stoppas appen och raderas automatiskt från Homeyn.
Ladda upp på GitHub och skapa en Pull Request
När koden fungerar kan man ladda upp den på sin egen Github-fork, och därefter skapa en “Pull Request” på original-repot. Detta talar om för app-makaren att du vill att han lägger till din kod i appen. För att ladda upp koden gör vi så här:
git add . git commit -m "Lagt till TZWP-100" git push
Detta lägger till våra ändringar och trycker upp koden till Github. Jag går inte igenom Git något här, om någon vill veta mer om hur det fungerar finns det massor med bra dokumentation på the interwebz. Att skapa en Pull request gör man genom att klicka på “New pull request” i sitt eget repo, efter att den fungerande och testade koden laddats upp.
Slutligen, gråter jag en skvätt över att någon redan lagt till stöd för den här enheten i Telldus-appens Github-repo innan jag hann färdigt. Men, någon kanske lärde sig något ändå? 🙂
Lycka till med kodandet!






Kul att du gillar vår blogg!
Skriv upp dig på vår maillista för att få allt det senaste från m.nu - Nya produkter, kampanjer och mycket mer!
Wohoo! Du är nu med på maillistan!