Detta är del 1 av 4 i vår genomgång av programmeringsspråket Scratch.
Innehållsförteckning till genomgången hittar du här.
I detta inlägg går Jack-Benny Persson från Cyberinfo Sverige igenom grunderna i programmeringsspråket Scratch.
Scratch är ett helt eget programmeringsspråk utvecklat av MIT i USA med syfte med lära ut grunderna i programmering. Låt dig inte luras av den gulliga katten och den färgglada grafiken i programmet i tron att Scratch inte är något för dig. Scratch används av tusentals skolor och utbildningar världen över för att lära elever, både barn och vuxna, att programmera.
Det allra enklaste sättet att komma igång med Scratch är via deras webbgränssnitt. Där kan du programmera, köra och spara dina program direkt i din webbläsare. Den version av Scratch som finns via webben är version 2 och är den senaste. Det finns även en äldre version, version 1.4, som finns förinstallerad på Raspbian för Raspberry Pi. Projekt skapade i version 1.4 går utmärkt att köra i Scratch 2, däremot går det tyvärr inte att göra tvärtom, köra projekt skapade i version 2 i Scratch 1.4. I denna artikel kommer vi att använda version 2 via webben. Versionerna är mycket snarlika, så har man lärt sig den ena så kan man också hantera den andra.
Förberedelser
Börja med att skapa ett konto på Scratch’s webbsida så att du kan spara dina projekt. När du har gjort detta är det dags att ändra språket i Scratch till engelska ifall det skulle vara på svenska. Du ändrar språket allra längst ner på webbsidan. Anledningen till att välja engelska som språk är att koden ska bli så lik andra programmeringsspråk som möjligt. Kodblocken och nyckelorden i Scratch är väldigt lika de i andra programmeringsspråk som till exempel Python och PHP. Men om vi använder svenska som språk så mister vi tyvärr denna liknelse med andra programmeringsspråk. Och det är ju trots allt därför vi använder Scratch, för att lära oss grunderna i programmering för att sedan kunna gå vidare till andra språk som just Python, PHP eller varför inte C.
Navigera i Scratch

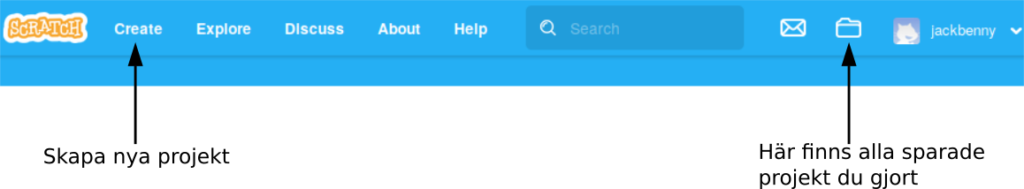
Menyfältet i Scratch
När du loggat in på ditt Scratch-konto ser du menyn här nedan. För att skapa nya projekt och öppna editorn klickar du på Create-knappen. Under mapp-ikonen till höger hittar du alla dina sparade projekt. Börja med att öppna editorn för att skapa ditt första projekt genom att klicka på Create.
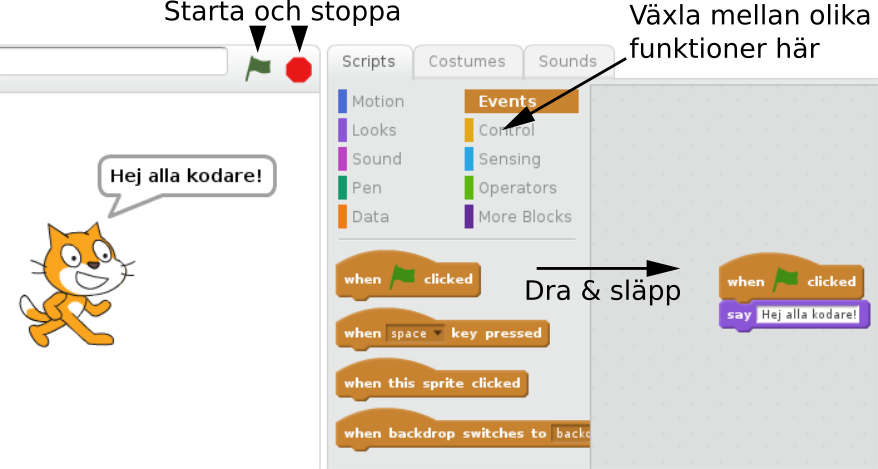
Editorn
Hela editorn i Scratch är uppbyggd kring “dra-och-släpp”-funktionalitet. Det vill säga du drar ut kod och funktioner till det gråa fältet till höger. Ute i det gråa fältet kan du sedan koppla ihop kodblocken med varandra genom att även här dra och släppa kod och funktioner. Man kan se på formen för de olika funktionerna vilka som passar ihop med varandra, allting är uppbyggt som pusselbitar.

Översikt av editorn i Scratch
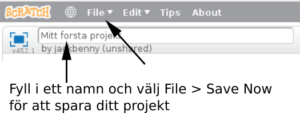
För att sedan spara ditt projekt fyller du bara i ett namn och väljer Save now i menyn File.

Börja programmera
Nu har det blivit dags att göra vårt första lilla program i Scratch. Det blir ett litet enkelt program för att demonstrera två saker. För det första kommer programmet visa på att Scratch är mycket likt andra programmeringsspråk och att det alltså går utmärkt att lära sig programmera i Scratch. För det andra visar det hur du sätter ihop program i Scratch och hittar de olika funktionerna och kodblocken i Scratch.

Ett första program i Scratch
När programmet är klart kommer det att se ut som på bilden här nedanför. Programmet gör alltså en enkel jämförelse mellan två tal, talen ett och tre. Om talet ett är mindre än tre säger katten “1 är mindre än 3”, annars säger katten “1 är inte mindre än 3”.
För att få ihop detta programmet så bara följ anvisningarna här nedanför.
- Växla till Event (i fältet mellan kanvasen med katten och fältet med koden i. Se bilden “Översikt av editorn i Scratch” om du inte hittar hur du växlar).
- Dra ut funktionen som heter When [flag] clicked till fältet till höger.
- Växla nu till Control och dra ut kodblocket som heter if – then – else. Det ska se ut som på bilden ovan, fast utan de gröna och lila pusselbitarna.
- Om du inte redan gjort det så koppla ihop det nya blocket med When [flag] clicked, som på bilden ovan.
- Växla nu till Operators och dra ut ett det gröna blocket med mindre än-symbolen och placera det inuti if-satsen.
- Skriv siffrorna 1 och 3 i de vita rutorna i det gröna blocket.
- Växla nu till Looks och dra ut två styck Say-funktioner och placera ett av dem under if och den andra under else.
- Skriv in texten “1 är mindre än 3” i den övre Say-funktionen och “1 är inte mindre än 3” i den undre Say-funktionen.
Nu är programmet helt klart! Nu är det bara att trycka på den gröna flaggan som är precis ovanför kanvasen med katten i. Om du inte hittar flaggan så kika på bilderna ovan där jag har markerat “Starta och stoppa”.
Om allt har blivit rätt så kommer katten nu att säga “1 är mindre än 3”. Det som händer i koden är att så fort programmet startar går vi in i if-satsen. Väl inne i if-satsen körs jämförelsen som jämför de båda talen. Om jämförelsen är sann, det vill säga om talet 1 är mindre 3, så körs Say-funktionen som står direkt under if. Om det skulle vara så att jämförelsen mellan talen inte är sann, så körs istället Say-funktionen som står direkt under else.
Testa att nu istället skriva 5 i den första rutan i jämförelsen (det gröna blocket) och se vad som händer. Nu kommer istället Say-funktionen under else att köras, eftersom nu är jämförelsen inte sann längre. Det är precis så här man gör jämförelser och val när man programmerar. Detta är steg ett i all form av programmering.
Liknelse med andra språk
Bara för att visa hur lik Scratch-kod faktiskt är med andra programmeringsspråk, och att man kan lära sig programmera med Scratch, visas här samma lilla program som ovan fast i två andra språk, nämligen Python och PHP. Den övre koden här nedan är Python och den nedre koden är PHP.
#!/usr/bin/env python3
if (1 < 3):
print("1 är mindre än 3")
else:
print("1 är inte mindre än 3")
<?php
if (1 < 3)
printf("1 är mindre än 3\n");
else
printf("1 är inte mindre än 3\n");
?>
Göra programmet mer intressant
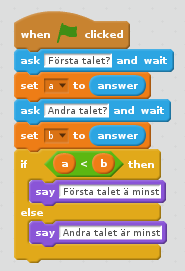
Programmet som vi precis har gjort är kanske inte speciellt intressant. Samma sak händer varje gång vi kör programmet, såvida vi inte ändrar siffrorna direkt i koden. Visst hade det varit lite intressantare om vårt Scratch-program hade frågat efter två tal istället? Det är faktiskt inte så krångligt att lägga till just den funktionaliteten till programmet. När vi har utökat programmet kommer det att se som på bilden här nedanför.

En utökning av det första programmet vi gjorde
Det programmet kommer göra är att fråga efter två tal. Först kommer frågan “Första talet?” upp. När vi skriver in ett svar sparas detta talet i variabel a. Därefter frågar programmet “Andra talet?”. Svaret på denna fråga sparas i variabel b. Därefter görs jämförelsen precis som tidigare mellan de två talen, fast denna gång jämförs istället innehållet i de två variablerna a och b. Följ instruktionerna nedan för att åstadkomma denna utökning. Vi utgår från att du har kvar programmet vi skapade tidigare.
- Börja med att “dra loss” if-blocket från when [flag] clicked.
- Växla nu till Data och skapa två variabler genom att klicka på Make a Variable. Döp den första till a och den andra till b.
- Växla nu till Sensing och dra ut två styck ask and wait och två styck answer till det högra fältet med koden. Koppla ihop den ena ask and wait med when [flag] clicked och skriv in texten “Första talet?”. Skriv in texten “Andra talet?” i den andra ask and wait.
- Växla till Data igen och dra ut två styck set [] to-block till det högra fältet.
- Sätt den ena set [] to till a i rullgardinsmenyn i blocket och den andra till b som i bilden ovan.
- Dra in en styck answer i vardera set [] to i block i det vita fältet där det står en nolla.
- Dra även ut de två variablerna a och b (orangea ploppar med a och b i sig) till det högra fältet. Placera variabel a till vänster om “<“-tecknet i det gröna jämförelseblocket och variabel b till höger om tecknet.
- Koppla nu ihop det blocket som nu heter set [a] to answer med ask “Första talet” and wait.
- Koppla ihop ask “Andra talet” and wait under set [a] to answer.
- Koppla ihop set [b] to answer under ask “Andra talet” and wait.
- Koppla nu ihop hela det gamla if-blocket med den nya koden vi precis lagt till så att allting ser ut som på bilden ovan.
- Och till sist, ändra texten i Say-funktionerna så att den övre säger “Första talet är minst” och den nedre säger “Andra talet är minst”.
När du nu startar programmet med den gröna flaggan kommer katten att fråga “Första talet?” och därefter “Andra talet?”. Du skriver in svaren efter varje fråga i textrutan precis under katten och trycker på enter för att bekräfta. Nu svarar katten med vilket av de två talen som är det minsta; det första eller det andra talet.
Variabel?
I vår utökning av programmet fick vi även se hur man använder variabler för att lagra värden i. En variabel är precis det, en behållare eller låda, där vi kan spara värden som vi behöver för senare användning. I det här fallet behövde vi spara våra tal i varsin variabel för att sedan kunna jämföra vilken av variablerna som innehöll det minsta talet. Svårare än så är det faktiskt inte.

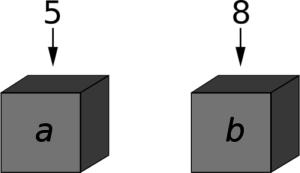
Variabler som små lådor
Fortsätt programmera
Detta var en kort introduktion till Scratch för att komma igång och göra dina egna program. Vi fick också se tre väsentliga delar i programmering, nämligen jämförelser, val (if, else) och variabler. Jag hoppas att det här har varit lärorikt och att du nu känner dig redo att börja göra dina egna program i Scratch. Nyckeln till att bli en duktig programmerare är helt enkelt bara att programmera och leka sig fram. Testa, lek och lär! Och glöm inte bort att ha kul under tiden du gör det, då blir det så mycket enklare.
Länkar
- Första programmet i Scratch från artikeln. Det går utmärkt att kopiera projektet till ditt eget konto om du vill. Längst upp i höger hörn finns en knapp som heter Remix, trycker du på den kopieras projektet till ditt egna konto.
- Andra programmet vi gjorde i Scratch från artikeln. Även detta är fritt fram att kopiera och experimentera med.
- Ett litet exempelprogram i Scratch för att rita en kvadrat. När man trycker på bokstaven a ritas kvadraten. För att rensa kanvasen trycker man på mellanslag. För att positionera katten i utgångsläget trycker man på bokstaven b. Ett lärorikt litet projekt om hur man kan styra saker i Scratch.





Kul att du gillar vår blogg!
Skriv upp dig på vår maillista för att få allt det senaste från m.nu - Nya produkter, kampanjer och mycket mer!
Wohoo! Du är nu med på maillistan!